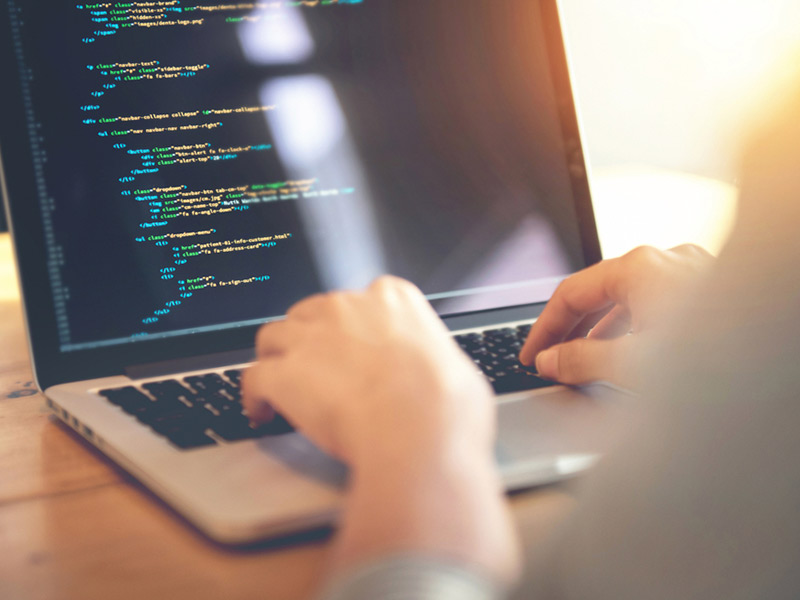
一个网站是如何制作出来的

为什么要跟着新闻网站学网页设计?
2020/08/11
2020网站定制建设优势明显,成为企业网站建设主流趋势!
2020/10/13"一个网站是如何制作出来的?是不是用了很高大上的技术?"
这是大多数童鞋经常会产生的疑问
网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的
Div+css是什么?
div+css是网站布局方式
Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)
Css :是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)
例如:我们把div比喻成一个人的话,那么css 就是给这个人穿上华丽的外衣。
Div+css布局的优势是什么呢?
这样写代码精简,提高页面的下载速度,有利于搜索引擎的优化。
一个网站开发完成后。用户通过"百度搜索"的方式获得该网站信息,若要用传统的表格布局。会造成网页页面很乱,不利于百度的搜索和查找。
结构与样式分离,方便前端开发人员与后台程序开发人员分工协调。
一个完整的网站由前端开发人员和后台程序开发人员相互配合来完成。
前端人员负责网站页面的设计和布局。后台程序开发人员负责网站功能开发(如:文件上传)
若结构和样式没有分开,不利于前端开发人员与后台程序开发人员的后续工作。
看完这段代码后有何感想?有人会问div是什么?class是什么?con是什么? Style 是什么?
Div :是网页布局标签。
Class:规定元素的类名(classname)。就是给某一个div起名字。
Ps :div 的名字可以随便起。
< div class="con"> 是说我定义了一个div并且给这div起了一个名字叫"con"
Style:位于 head 部分。它的出现是要我们告诉浏览器我要给一个叫con的东西规定样式。比如。一个叫con的div它的宽是多少?高是多少?颜色是什么?
好了 ,童鞋们赶紧按照上面的代码试一试把。
这是大多数童鞋经常会产生的疑问
网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的
Div+css是什么?
div+css是网站布局方式
Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)
Css :是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)
例如:我们把div比喻成一个人的话,那么css 就是给这个人穿上华丽的外衣。
Div+css布局的优势是什么呢?
这样写代码精简,提高页面的下载速度,有利于搜索引擎的优化。
一个网站开发完成后。用户通过"百度搜索"的方式获得该网站信息,若要用传统的表格布局。会造成网页页面很乱,不利于百度的搜索和查找。
结构与样式分离,方便前端开发人员与后台程序开发人员分工协调。
一个完整的网站由前端开发人员和后台程序开发人员相互配合来完成。
前端人员负责网站页面的设计和布局。后台程序开发人员负责网站功能开发(如:文件上传)
若结构和样式没有分开,不利于前端开发人员与后台程序开发人员的后续工作。
看完这段代码后有何感想?有人会问div是什么?class是什么?con是什么? Style 是什么?
Div :是网页布局标签。
Class:规定元素的类名(classname)。就是给某一个div起名字。
Ps :div 的名字可以随便起。
< div class="con"> 是说我定义了一个div并且给这div起了一个名字叫"con"
Style:位于 head 部分。它的出现是要我们告诉浏览器我要给一个叫con的东西规定样式。比如。一个叫con的div它的宽是多少?高是多少?颜色是什么?
好了 ,童鞋们赶紧按照上面的代码试一试把。
墨尔本网站设计开发制作
墨尔本Melmel网站设计制作|网页制作设计|网站开发, 多名资深的Google搜索引擎分析,腾讯微信运营师,网站运营架构师等,提供您最文艺创作的品牌设计,最现代化的网络技术,最专业正统的数据分析,最原创超值的推文内容,为您度身定制最个性化且性价比最高的网络解决方案帮助您的品牌与产品在现代化的商业战争中,脱颖而出,名列前茅。